You never get a second chance to make a first impression — that’s why your homepage is undoubtedly one of the most important web pages on your website.
For any given company, the homepage is its virtual front door. If a new visitor doesn’t like what they see, their knee-jerk reaction is to hit the “back” button.
That’s right — unfortunately, a lot of people still judge a book by its cover.
What makes a website’s homepage design brilliant instead of blah? Well, it takes more than looks alone — it also has to work well. That’s why the most brilliant homepages on this list don’t just score high in beauty, but also in brains.
But before we dive into the 16 examples, let’s dissect some of the best practices of homepage design.
What Makes a Good Website Homepage Design
All of the homepage designs shown here utilize a combination of the following elements. Not every page is perfect, but the best homepage designs get many of these right:
1) It clearly answers “Who I am,” “What I do,” and/or “What can you (the visitor) do here.”
If you’re a well-known brand or company (i.e., Coca Cola) you may be able to get away with not having to describe who you are and what you do; but the reality is, most businesses still need to answer these questions so that each visitor knows they are in the “right place.”
Steven Krugg sums it up best in his best-selling book, Don’t Make Me Think: If visitors can’t identify what it is you do within seconds, they won’t stick around long.
2) It resonates with the target audience.
A homepage needs to be narrowly focused — speaking to the right people in their language. The best homepages avoid “corporate gobbledygook,” and eliminate the fluff.
3) It communicates a compelling value proposition.
When a visitor arrives on your homepage, it needs to compel them to stick around. The homepage is the best place to nail your value proposition so that prospects choose to stay on your website and not navigate to your competitors’.
4) It’s optimized for multiple devices.
All the homepages listed here are highly usable, meaning they are easy to navigate and there aren’t “flashy” objects that get in the way of browsing, such as flash banners, animations, pop-ups, or overly-complicated and unnecessary elements. Many of them are also mobile-optimized, which is an incredibly important must-have in today’s mobile world.
5) It includes calls-to-action (CTAs).
Every homepage listed here effectively uses primary and secondary calls-to-action to direct visitors to the next logical step. Examples include “Free Trial,” “Schedule a Demo,” “Buy Now,” or “Learn More.” (Here are 30 examples of great CTAs for more inspiration.)
Remember, the goal of the homepage is to compel visitors to dig deeper into your website and move them further down the funnel. CTAs tell them what to do next so they don’t get overwhelmed or lost. More importantly, CTAs turn your homepage into a sales- or lead-generation engine, and not just brochure-wear.
6) It’s always changing.
The best homepages aren’t always static. Some of them, like Whitehouse.gov, are constantly changing to reflect the needs, problems, and questions of their visitors. Some homepages also change from A/B testing or dynamic content.
7) It employs great overall design.
A well-designed page is important to building trust, communicating value, and navigating visitors to the next step. As such, these homepages effectively use layout, CTA placement, whitespace, colors, fonts, and other supporting elements.
Now, get ready to learn about excellent homepage design through the following 16 real-life examples.
Website Design Inspiration: 5 of the Best Homepage Designs
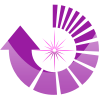
1) FreshBooks

Why It’s Brilliant
- It’s easy to consume. There is much debate on whether short or long homepages work better. If you choose to do the latter, you need to make it easy to scroll and read — and that’s exactly what this site does. It almost acts like a story.
- There’s great use of contrast and positioning with the primary calls-to-action — it’s clear what the company wants you to convert on when you arrive.
- The copy used in the calls-to-action “Try it Free for 30 Days” is very compelling.
- The subheadline is also great: “Join 5 million people using FreshBooks to painlessly send invoices, track time and capture expenses.” It zeros in on a common pain point for freelancers and small businesses (FreshBooks’ target audience) — typically accounting software is often “painfully complex.”
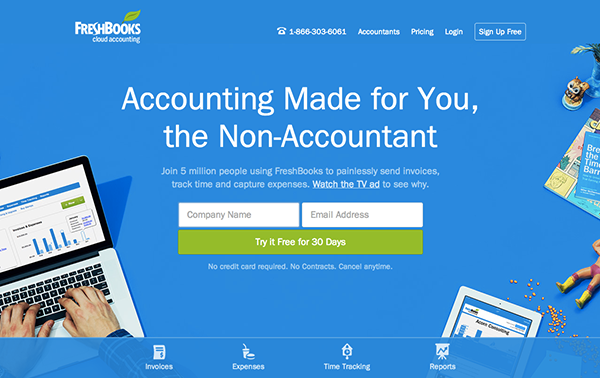
2) Airbnb

Why It’s Brilliant
- The homepage is gorgeous on its own: It greets you with a full-screen video of beautiful, high-definition footage of travelers doing activities as if they’re locals, from cooking in the kitchen to buying local cheeses to driving a moped through the streets. It’s very human and authentic.
- It includes the destination and date search form that most visitors come looking for, right up front, guiding visitors to the logical next step.
- The search form is “smart,” meaning it’ll auto-fill the user’s last search if they’re logged in.
- The primary call-to-action (“Search”) contrasts with the background and stands out; but the secondary call-to-action for hosts is visible above the fold, too.
3) Mint

Why It’s Brilliant
- It’s a super simple design with a strong, no-jargon headline and sub-headline.
- The homepage gives off a secure but easy-going vibe, which is important for a product that handles financial information.
- It also contains simple, direct, and compelling call-to-action copy: “Sign up free.” The CTA design is also brilliant — the secured lock icon hits home the safety message once again.
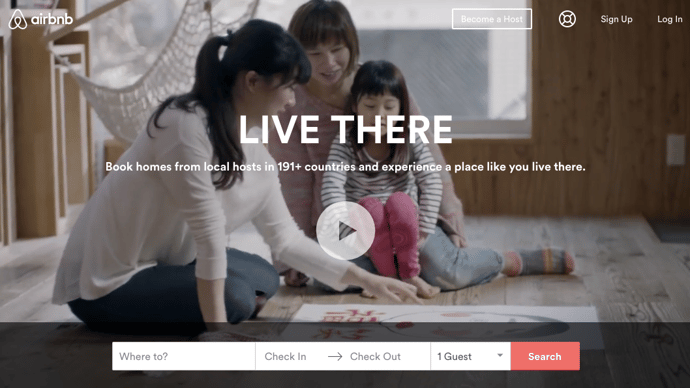
4) Dropbox (Consumer)

Why It’s Brilliant
- Dropbox’s homepage and website is the ultimate example of simplicity. It limits its use of copy and visuals, and embraces whitespace.
- It’s difficult to tell from the static screenshot above, but this site captures your attention with its subtle use of whimsical animation in that graphic.
- Their sub-headline is simple, yet powerful: “Get to all your files from anywhere, on any device, and share them with anyone.” No need to decode jargon to figure out what Dropbox really does.
- It has a focus on one primary call-to-action, “Sign up for free.” But the Google-enabled sign-up feature reduces friction for visitors who hate completing long registration forms.
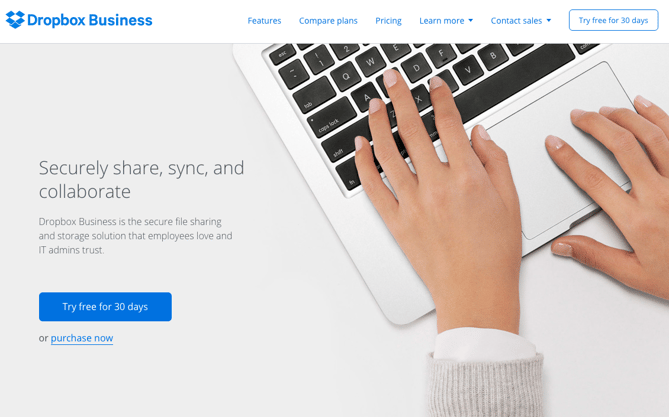
5) Dropbox (Business)

Why It’s Briliant
- It’s a great example of providing a different website experience for a different audience. Unlike their main homepage, which was originally built for the consumer side (above), their business users require more information and additional proof points that Dropbox for Business a safe and scalable solution for companies (a perception issue that Dropbox addresses on their homepage directly).
- Dropbox continues to carry over it’s simple design and branding. It includes only what is important: A large, relevant image with supporting copy, and a “Try free for 30 days” call-to-action button
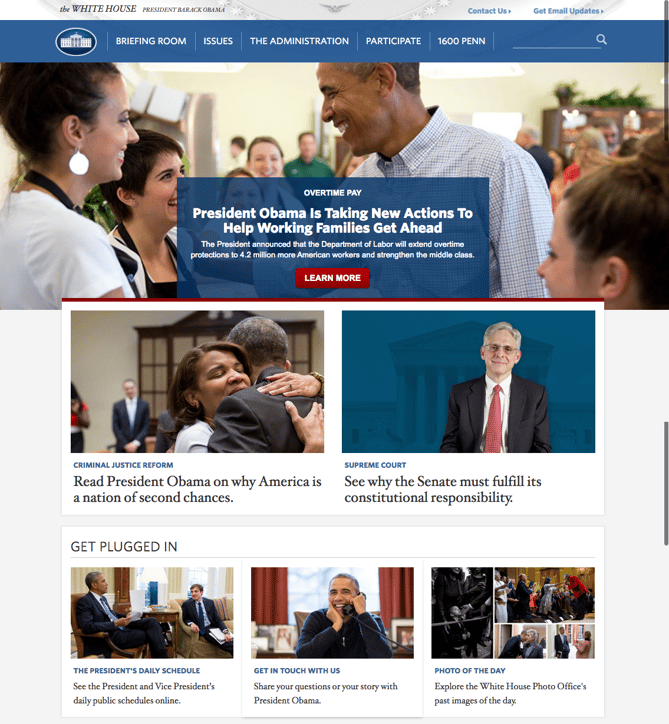
6) Whitehouse.gov

Why It’s Brilliant
- Building a website that supports an entire nation is no easy task. Whitehouse.gov is a constantly changing to reflect top concerns and priorities — the homepage alone has gone through hundreds of revisions. Testing and optimization is a key component to a brilliant homepage design.
- What’s particularly great about Whitehouse.gov is that it is completely unlike most government-related websites. It has a clean design and fosters a community.
- It’s fairly easy to find what you’re looking for when you land here. And if you can’t find it immediately, there’s even a handy search box.
Lindsay Kolowich